Appearance
Webhook Integration
Webhook integration offers the capability to handle three distinct events within the system:
To effectively manage any of these events, setting up a webhook is essential. This involves utilizing either GET or POST request types, with the following parameters requiring specification:
- URL Endpoint (Required): Define the specific URL where the webhook request should be directed, ensuring seamless communication with the designated endpoint.
- Extra Data in Request (Optional, JSON Format): Include additional data within the request, if needed. Original request data will be presented as well. This data will later be converted to either a form body or query parameters, depending on the request type you choose (GET or POST). This flexibility allows you to seamlessly integrate specific details, such as the form ID, ensuring the transmitted information aligns with your preferred request format.
- Extra Data in Headers (Optional, JSON Format): Optionally, furnish extra data within the headers of the request. This could encompass essential details like an authorization key, ensuring secure and authenticated communication between systems.
By configuring these elements, you tailor the webhook to your specific requirements, facilitating the transmission of event-related information accurately and efficiently.
Here are examples illustrating the setup and subsequent request for the events.
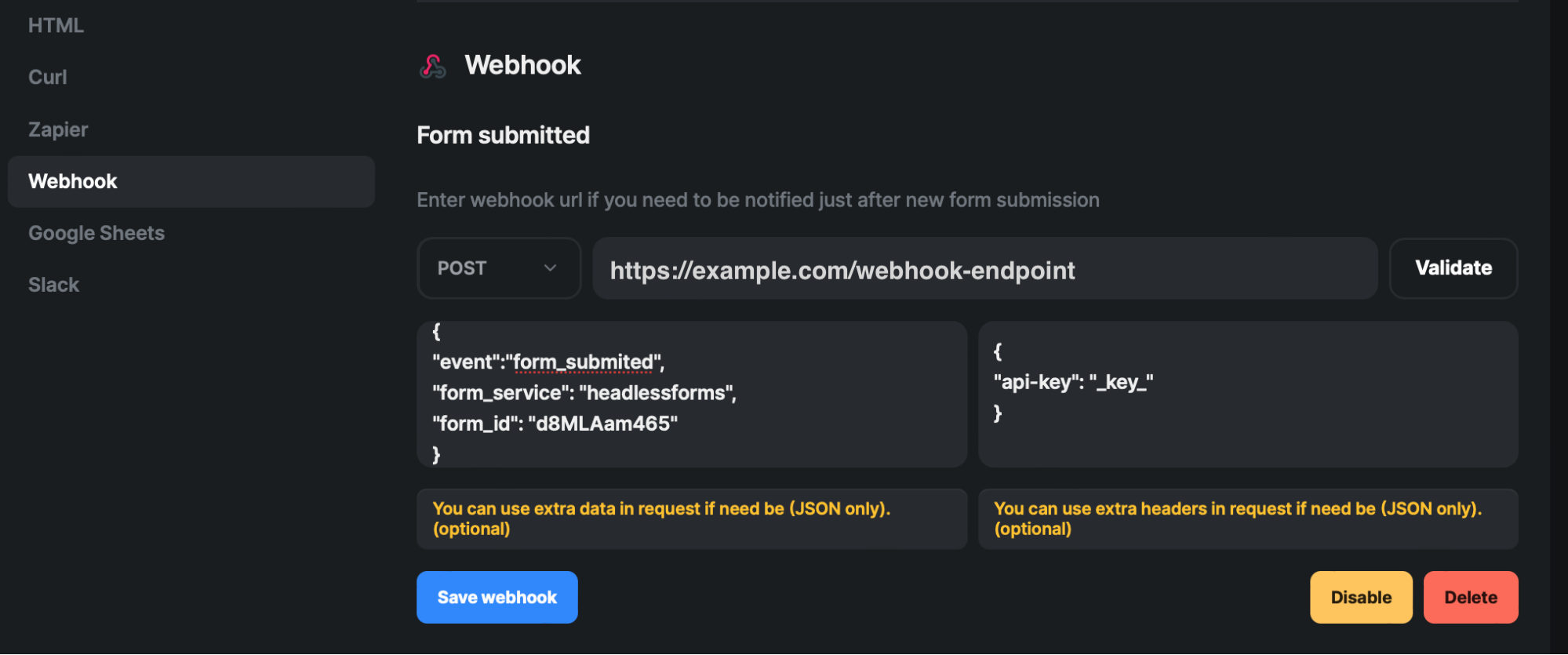
Form Submitted
Triggered immediately after the system receives and processes a form submission, providing real-time notification of new data entries.
Note: in case of using "Form submitted" event, extra data will be appended to the submitted form data.

- Request Type: POST
- URL: https://example.com/webhook-endpoint
Note: this URL is used for demonstration purposes only. Replace it with your actual webhook endpoint URL.
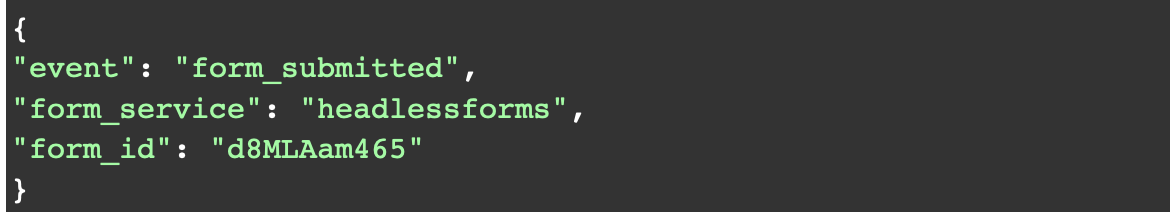
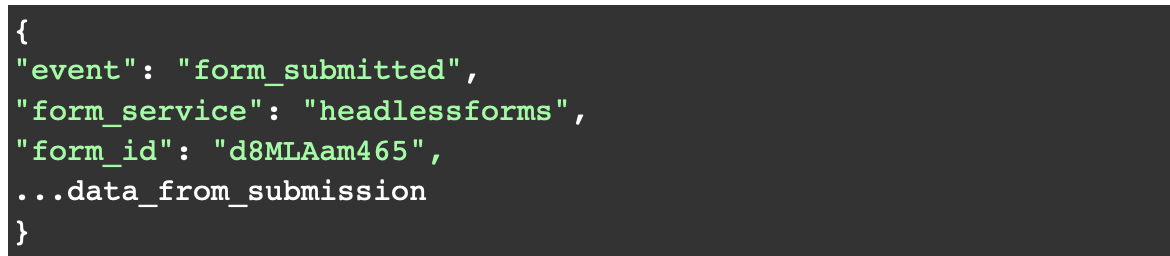
- Extra Data in Request (Body, JSON Format):

- Extra Data in Headers (JSON Format):

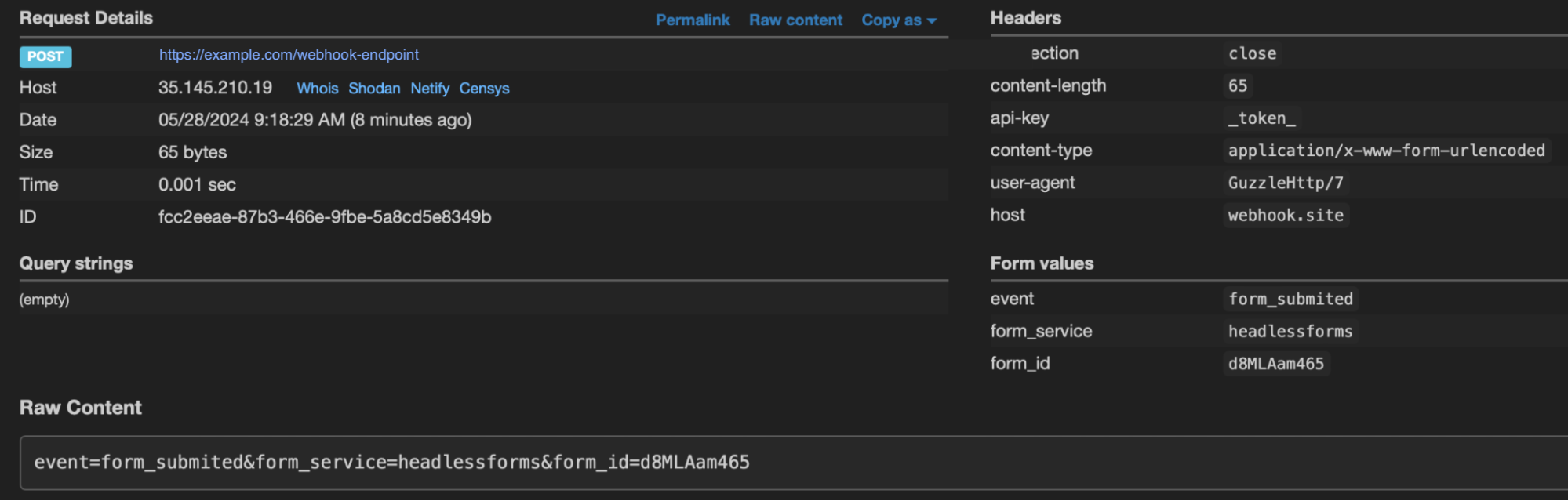
Server Request Example: Upon receiving submissions, HeadlessForms will trigger the "Form Submitted" event, resulting in the following server request example:

- Request Type: POST
- URL: https://example.com/webhook-endpoint
- Form Values Section:

- Headers Section:

This setup ensures that the server receives a POST request at the specified URL with the provided extra data in both the request body and headers. The server then processes this information, incorporating it into the form values and headers sections as required.
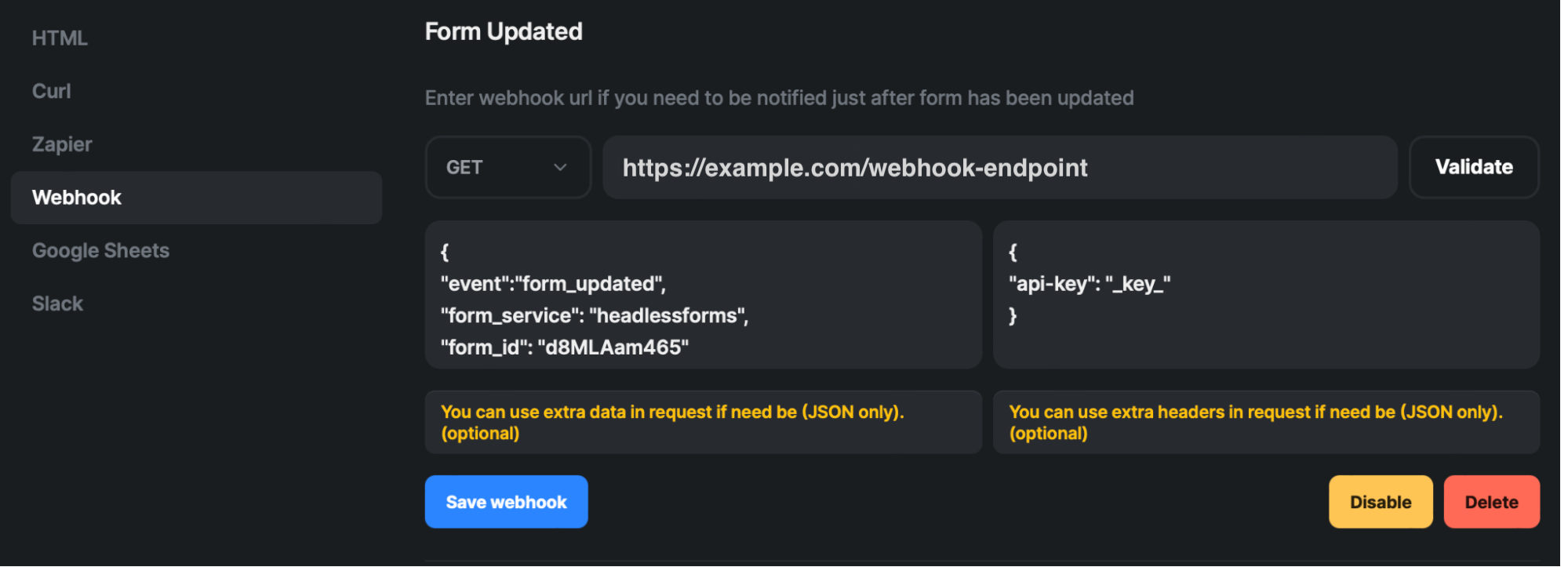
Form Updated
Activated upon the successful update of a form, enabling the seamless integration of modified information into the connected system or application.

- Request Type: GET
- URL: https://example.com/webhook-endpoint
Note: this URL is used for demonstration purposes only. Replace it with your actual webhook endpoint URL.
- Extra Data in Request (Body, JSON Format):

- Extra Data in Headers (JSON Format):

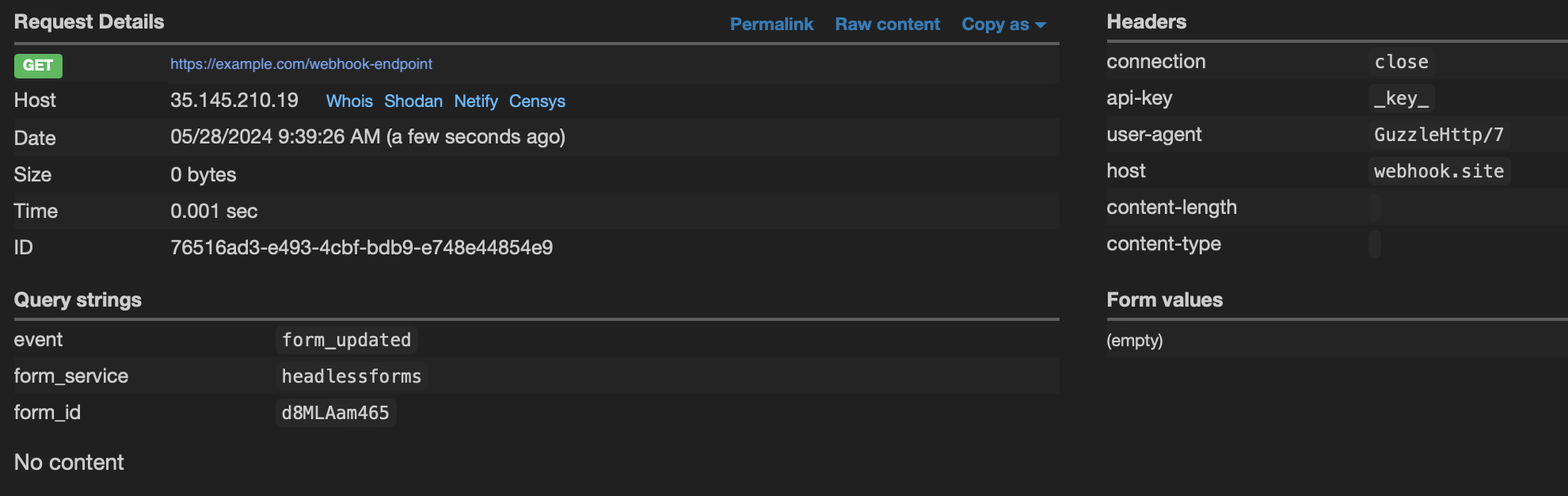
Server Request Example: Upon receiving submissions, HeadlessForms will trigger the "Form Updated" event, resulting in the following server request example:

- Request Type: GET
- URL: https://example.com/webhook-endpoint
- Form Values Section:

- Headers Section:

This setup ensures that the server receives a GET request at the specified URL with the provided extra data in both the request query and headers. The server then processes this information, incorporating it into the form values and headers sections as required.
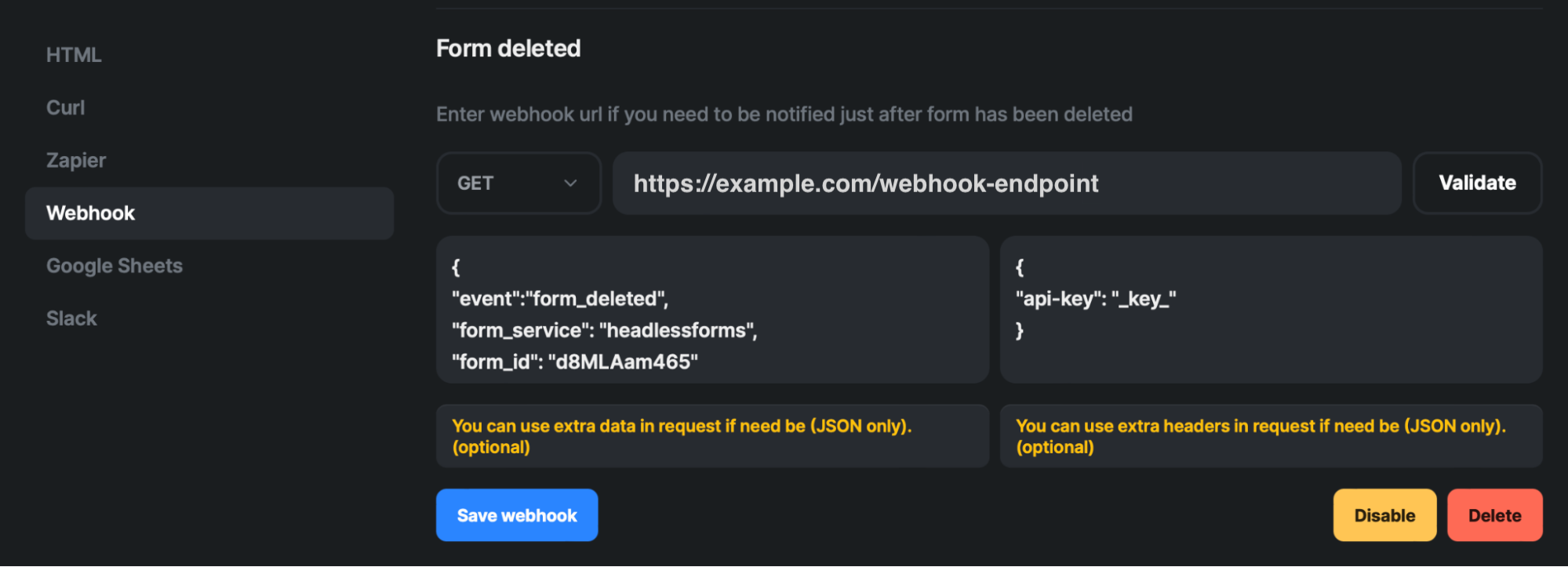
Form Deleted
Initiated following the deletion of a form, ensuring that associated processes are informed and updated accordingly, allowing for synchronized data management.

- Request Type: GET
- URL: https://example.com/webhook-endpoint
Note: this URL is used for demonstration purposes only. Replace it with your actual webhook endpoint URL.
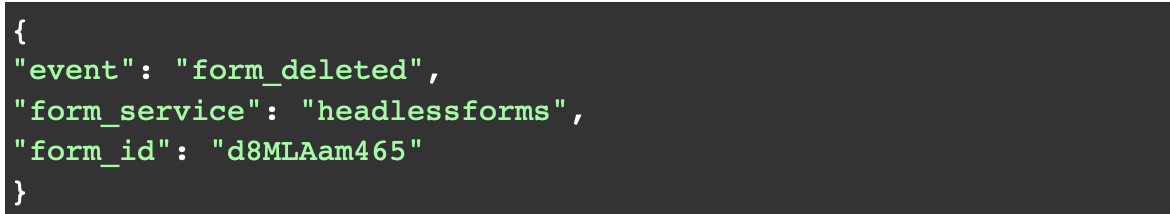
- Extra Data in Request (Body, JSON Format):

- Extra Data in Headers (JSON Format):

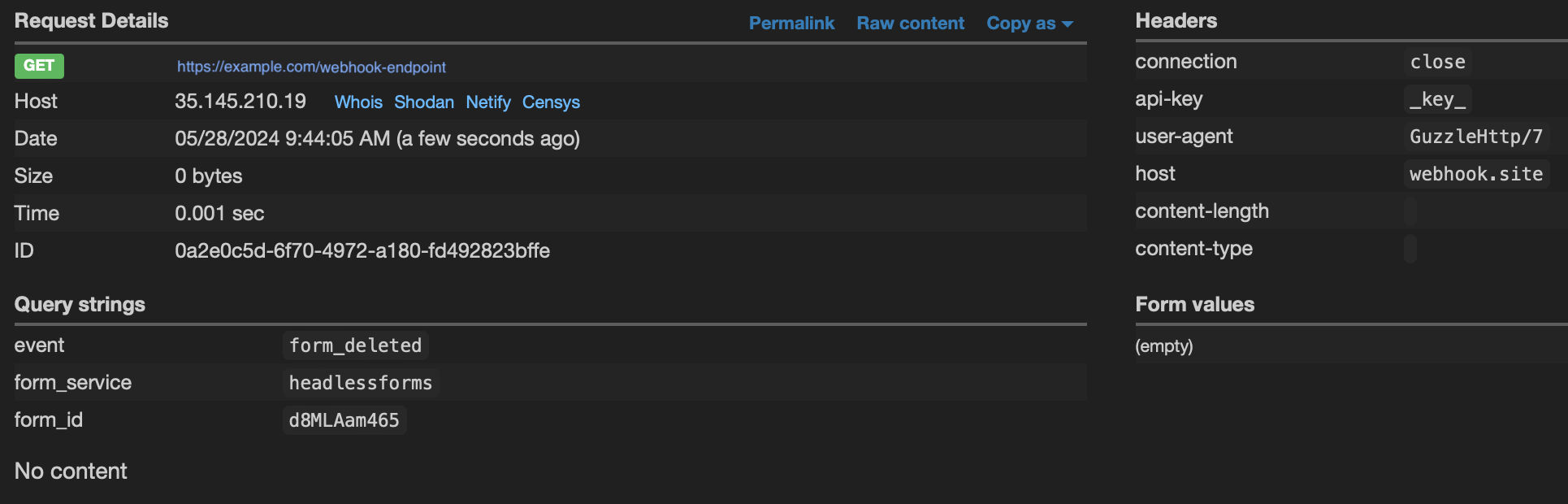
Server Request Example: Upon receiving submissions, HeadlessForms will trigger the "Form Deleted" event, resulting in the following server request example:

- Request Type: GET
- URL: https://example.com/webhook-endpoint
- Form Values Section:

- Headers Section:

This setup ensures that the server receives a GET request at the specified URL with the provided extra data in both the request query and headers. The server then processes this information, incorporating it into the form values and headers sections as required.
 HeadlessForms Docs
HeadlessForms Docs