Appearance
Form Builder
Form Builder is supposed to help users in creating HTML code for website forms by using GUI elements. Result of the Form Builder is a single- or multi-step form which can either be Hosted on HeadlessForms or exported as HTML code to be placed on your website.
Possibilities & Functionality
Form Builder is presented as a single page with following controls:
Important
Changes applied to any fields on the Form Builder are saved automatically
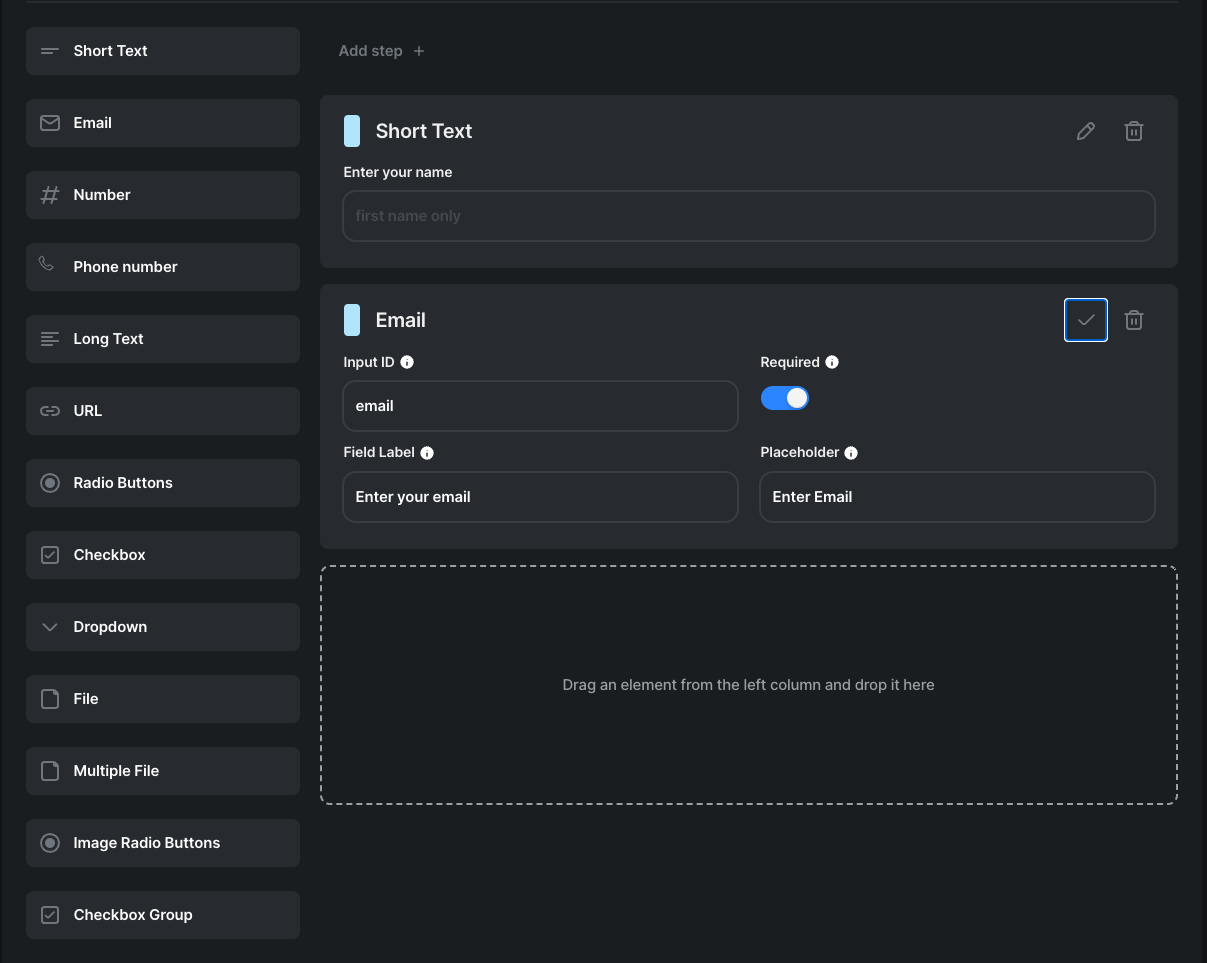
- Inputs tab:
- Left Sidebar with HTML Input Types which can be dragged onto the Main Area
- Main Area showing the form inputs with possibility to add Steps
- Option to convert existing HTML code into Form Builder inputs
- Option to export constructed form as HTML code to integrate anywhere else
- Option to clear the form and start from scratch
- General tab
- Everything on this tab is used to set up the Hosted form
- Form Title: title to show above the Hosted Form input fields
- Form Description: text description to shown between Title and input fields
- Remove HeadlessForms Branding: removes any links and references of HeadlessForms from the Hosted form
- Customize color scheme: allows to tune colors on the Hosted form
- Google reCAPTCHA: allows to use custom Google reCAPTCHA keys on the Hosted form
- Hosted Form controls:
- "Publish" button will create a public link to the Hosted form with inputs you added onto the Main Area
- "Preview" button allows you to see the constructed form as Hosted one for tests and tweaks
- "Copy Live Link" will copy the public link to Hosted form be shared with users
Adding inputs
To add an input to your form simply drag a desired input type from the left sidebar onto the Main area. Then you will be able to customize each input by adding service name, label and placeholder. You can also make input required or set minimum and maximum value (depending on input type). 
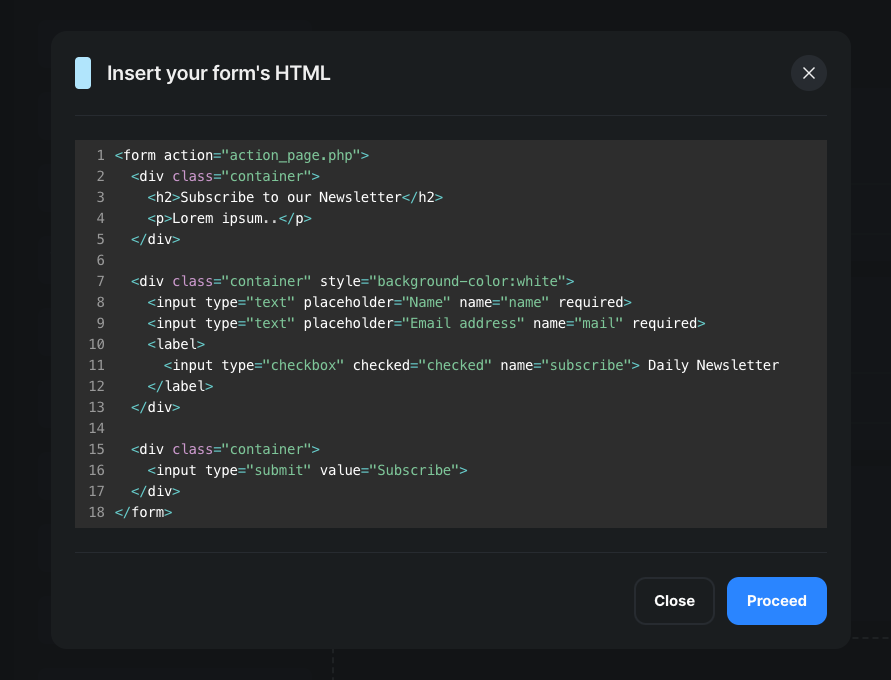
Importing a form from HTML
You can import any form you find online or build in any other constructor by copy-pasting its HTML code. Simply click "Import from HTML" and paste the HTML code into the modal window with code block and click "Proceed".

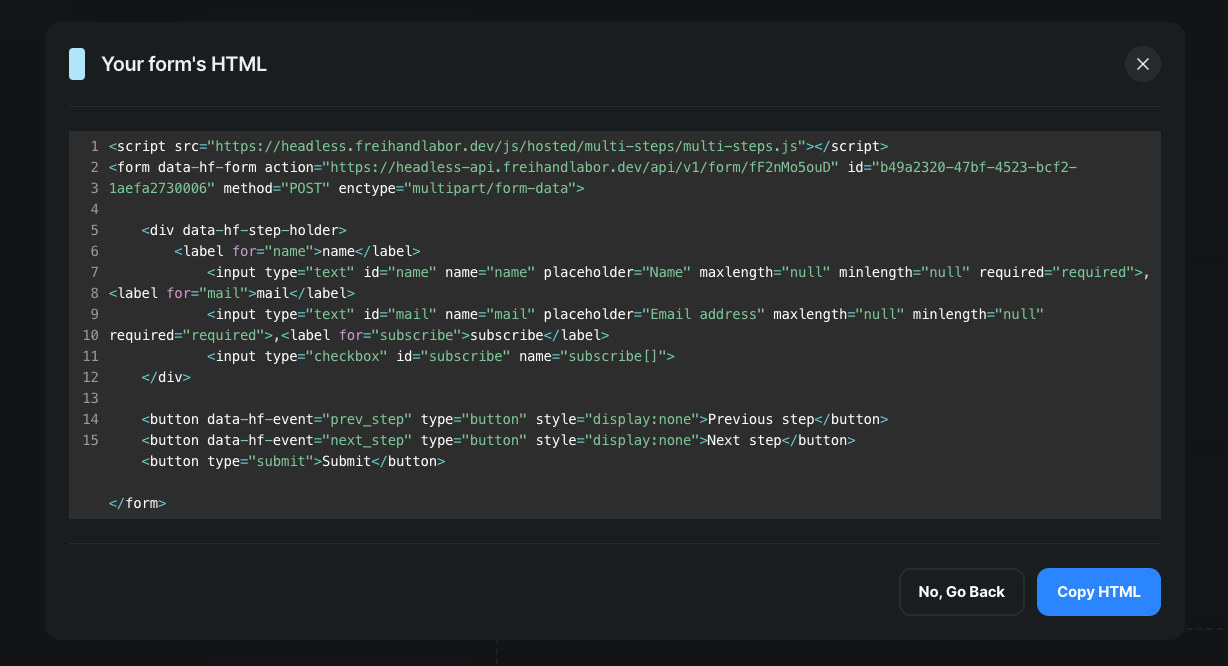
Exporting a form to HTML
To export the form you've built with the Form Builder just press the "Export to HTML" button and "Copy HTML" one after. That's it, the form's code is ready to be pasted into any webpage. 
 HeadlessForms Docs
HeadlessForms Docs