Appearance
Attachments
We provide support for uploading files in your forms or within our form builder. When files are uploaded, we conduct thorough checks for viruses and ensure compliance with MIME types. Initially, file uploading by validation is disabled. Refer to the documentation for instructions on how to enable file uploading and gain a comprehensive understanding of the process.
Files Validation
For detailed instructions on enabling file uploads and a comprehensive understanding of the process, please refer to the documentation. Note that if the file format or MIME type does not match the specified criteria, the file will be skipped during the uploading process. If you need additional file extensions, kindly get in touch with us to request the inclusion of new file extensions.
File Formats/MIME Types
| Extension | MIME Types |
|---|---|
| jpg | image/jpeg image/pjpeg |
| jpeg | image/jpeg image/pjpeg |
| jpe | image/jpeg |
| jif | image/jpeg image/pjpeg |
| jfif | image/jpeg image/pjpeg |
| png | image/png |
| gif | image/gif |
| tiff | image/tiff image/x-tiff |
| tif | image/tiff image/x-tiff |
| doc | application/doc application/ms-doc application/msword application/vnd.openxmlformats-officedocument.wordprocessingml.document |
| docx | application/doc application/ms-doc application/msword application/vnd.openxmlformats-officedocument.wordprocessingml.document |
| application/pdf application/octet-stream | |
| xls | application/excel application/vnd.ms-excel application/x-excel application/x-msexcel application/vnd.openxmlformats-officedocument.spreadsheetml.sheet |
| xlsx | application/excel application/vnd.ms-excel application/x-excel application/x-msexcel application/vnd.openxmlformats-officedocument.spreadsheetml.sheet |
| ppt | application/mspowerpoint application/powerpoint application/vnd.ms-powerpoint application/x-mspowerpoint application/vnd.openxmlformats-officedocument.presentationml.presentation |
| pptx | application/mspowerpoint application/powerpoint application/vnd.ms-powerpoint application/x-mspowerpoint application/vnd.openxmlformats-officedocument.presentationml.presentation |
| txt | text/plain |
Custom Form
Initially, file uploading is disabled. To enable it, navigate to your form settings and specify the maximum number of files your form will accept in the Maximum files per submission field and select file sizes for single and multiple file uploading.
Single File Upload
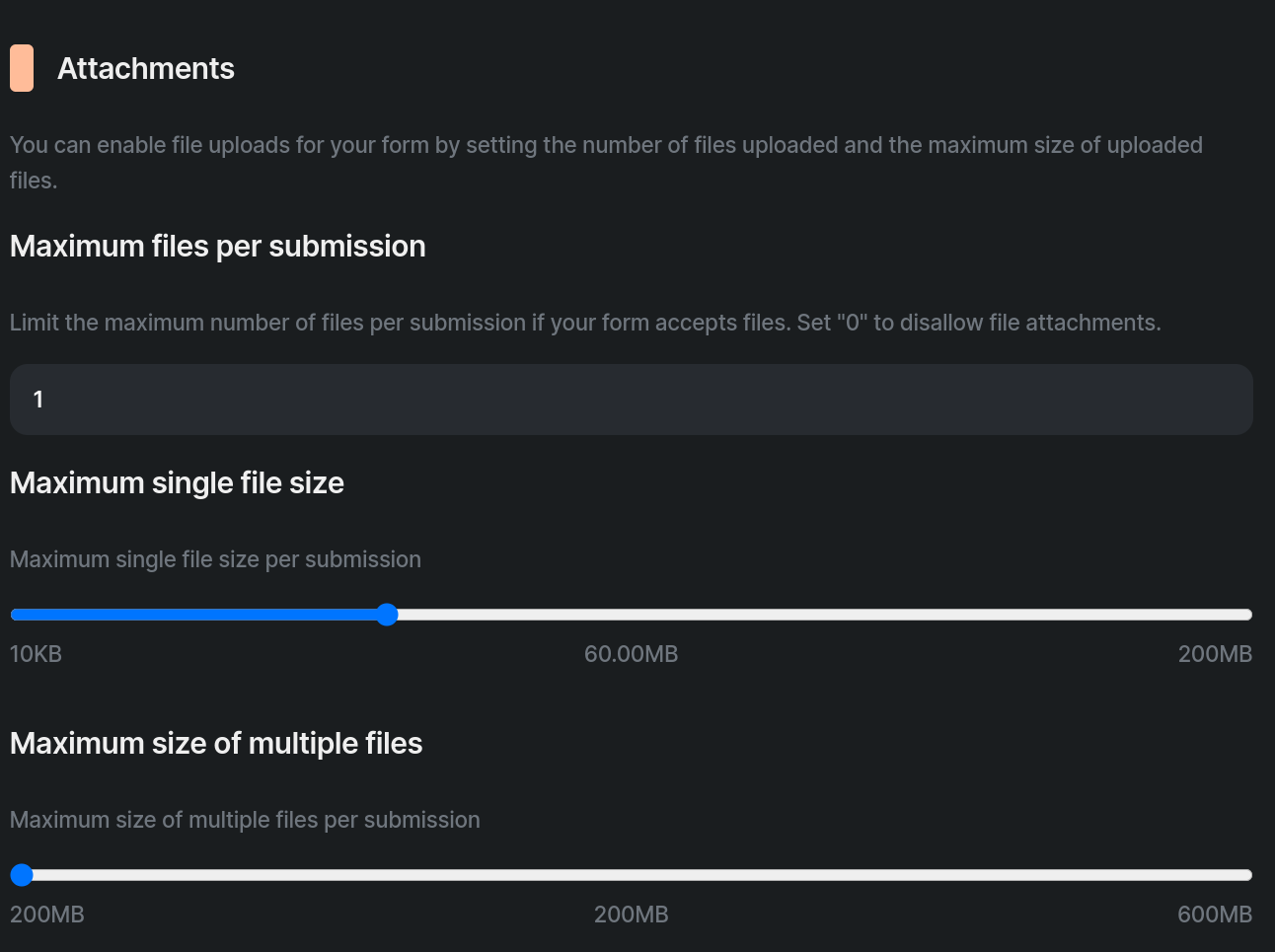
To configure your form to accept only a single file and disregard additional uploads, you must access the form settings page and specify the following settings. You have the flexibility to determine the maximum file size according to your preferences.
Requirements Form Setting:
Maximum files per submission- Enter the number 1 to allow a single file upload. While you have the option to enter more, it is not recommended for security reasonsMaximum single file size- You have the flexibility to set the file size according to your preferences; it's at your discretion
After configuring the settings, embed your HTML form on the desired site to enable the specified functionality.
html
<form action="https://api.headlessforms.cloud/api/v1/form/{FORM_TOKEN}" method="POST" enctype="multipart/form-data">
<input type="file" name="attachments">
<button>Submit</button>
</form>WARNING
An important point to note is that your HTML form must have the attribute enctype="multipart/form-data" in order to accept file uploads.

This screenshot illustrates that the validation is set up to allow users to upload only a single file with a maximum size of 60 megabytes.
Multiple File Upload
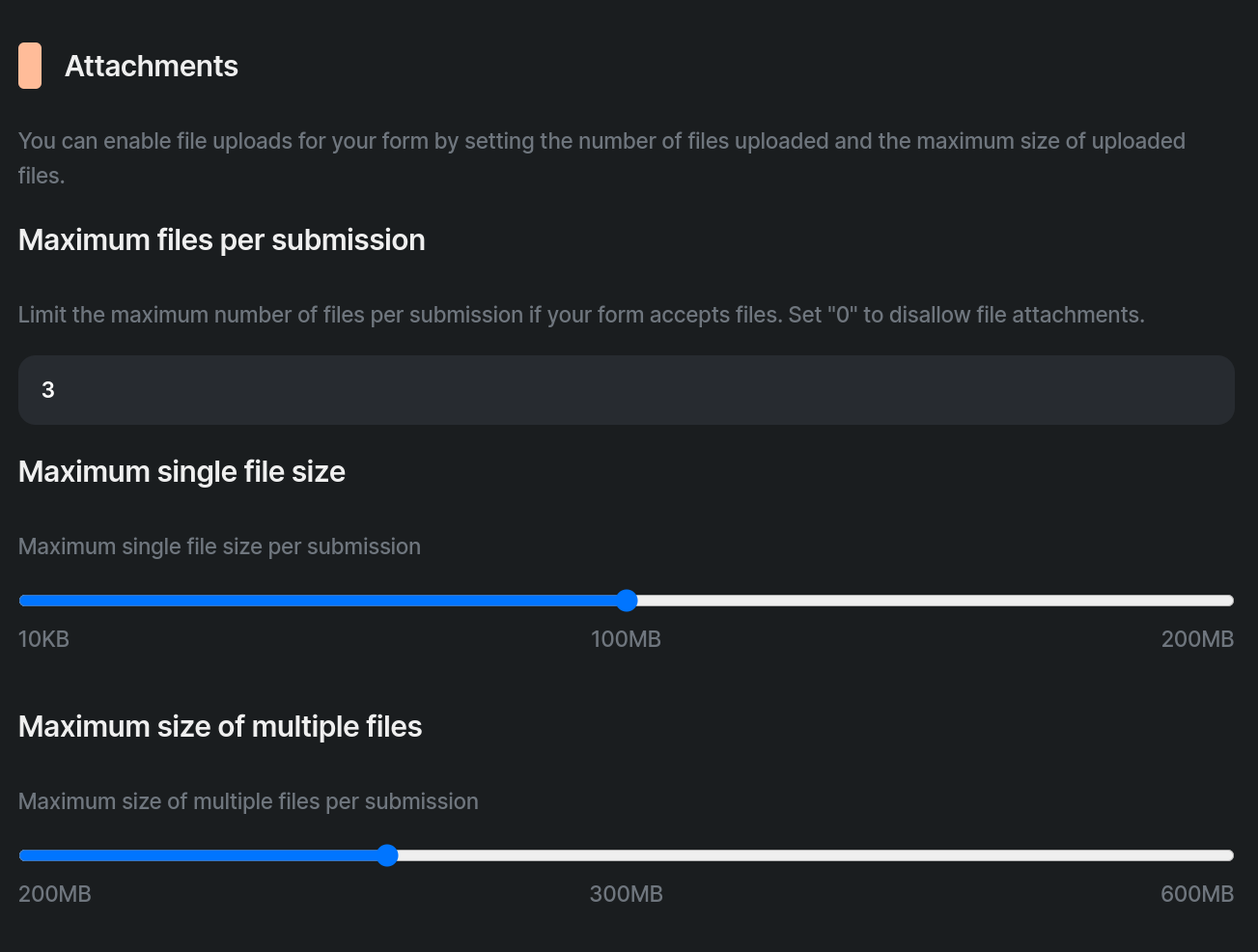
To establish the form for uploading multiple files and tailor the necessary parameters, navigate to the dedicated form settings page. You have the flexibility to define the maximum file size based on your preferences, whether you are submitting a single file or multiple files.
Requirements Form Setting:
Maximum files per submission- Specify a number of files equal to or greater than 2 in this sectionMaximum single file size- In this section, you have the autonomy to set the size for each of your files, applicable to all uploaded filesMaximum size of multiple files- In this section, you have the autonomy to individually set the size for all your files.
After configuring the settings, embed your HTML form on the desired site to enable the specified functionality.
html
<form action="https://api.headlessforms.cloud/api/v1/form/{FORM_TOKEN}" method="POST" enctype="multipart/form-data">
<input type="file" name="attachments[]" multiple>
<button>Submit</button>
</form>WARNING
It's crucial to emphasize that your field must have a name flag ending with [], and your HTML form must include the attribute enctype="multipart/form-data" to facilitate the acceptance of file uploads.
Example: <input type="file" name="attachments[]" multiple>

This screenshot demonstrates that the validation is configured to permit users to upload up to three files, with each file having a maximum size of 100 megabytes. Additionally, the cumulative size for all files is restricted to 300 megabytes.
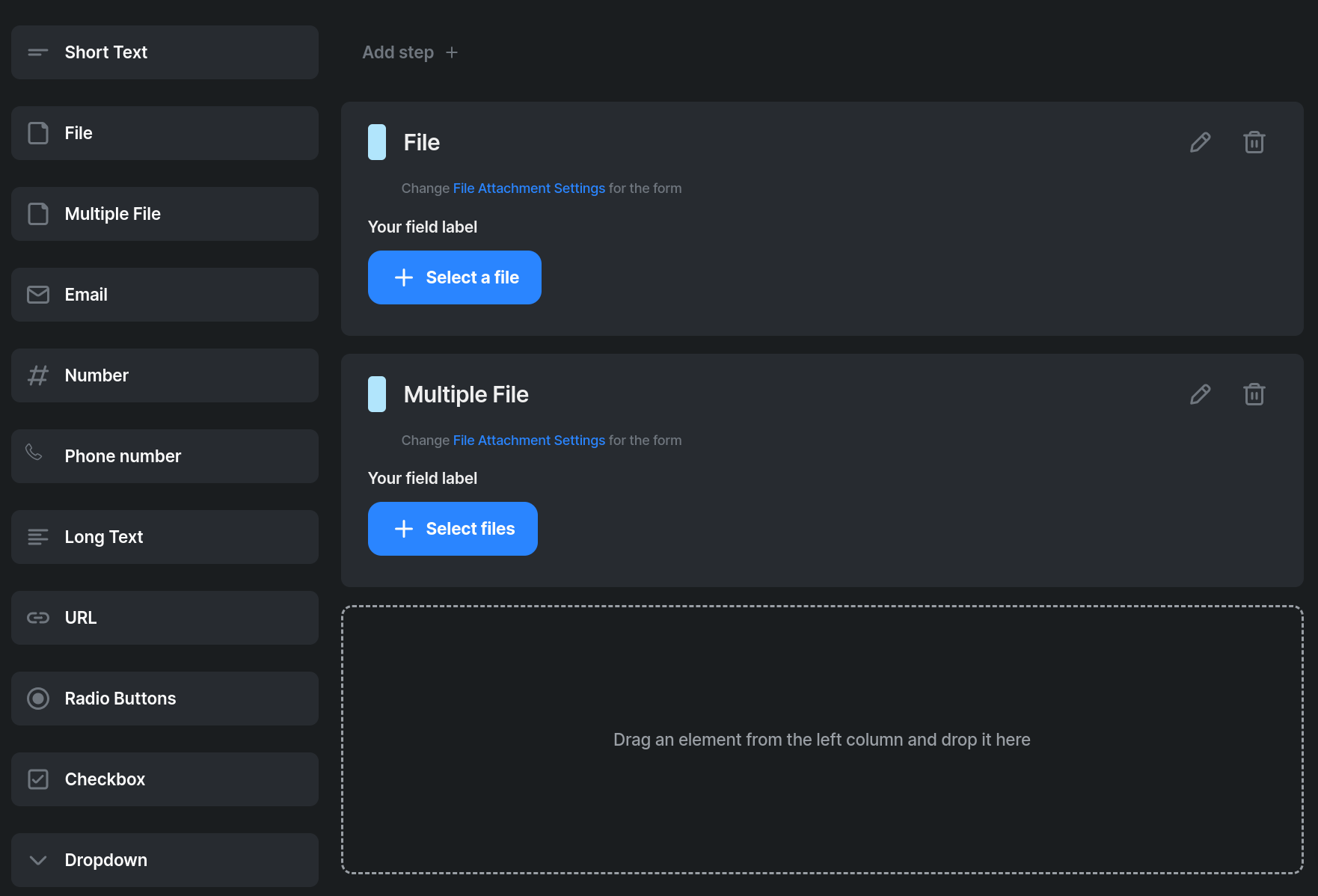
Form Builder
We also offer the capability to upload files for our form builder. Simply navigate to the form settings page, where you can easily incorporate a single-file or multiple-file upload area by dragging and dropping it onto your form settings.

When you drag a File field or Multiple file fields, the maximum number of uploaded files will be automatically adjusted in the form settings section. Configure the maximum file size in the form settings under the attachments section. Here, you have the option to specify the size for uploaded files, both for a Single File and Multiple Files. Additional information on File Validation and size determination can be found within this section.
 HeadlessForms Docs
HeadlessForms Docs